The Problems
Design Spec
User Interface Design use a process that is more appropriate to the Waterfall methodology. A lot of up-front design time is spent finalizing page designs, page flow, graphics and copy, running customer workshops and updating design decisions based on their feedback. Then a final spec is produced, which has to be signed-off by many interested parties, before it is handed over to development to implement.
The output from this stage of the process creates problems for the rest of the process for the following reasons:-
- The spec usually takes so long to be finalised, that the development project is usually nearing completion before it is signed off.
- Late changes to spec negatively impact the project just before final testing
- The spec contains static pictures of page designs, but there aren’t any HTML prototypes, so they haven’t taken into account the limitations or features of HTML and CSS.
- There is very limited scope for iterative feedback and prototyping, and every change will have to go through sign-off again, causing more delays.
- When the developers begin their work on the pages, they learn far more about the problem area, and have feedback that can substantially change the page designs.
Brand Guidelines
Brand guidelines aren't always appropriate for today’s internet. They prescribe layout that doesn’t take into account the limitations and features of XHTML and CSS or different devices. Brand can be more appropriate to print media and needs to be less prescriptive and give guidelines for look-and-feel rather than dictating every pixel on the page.
Current Process
Traditionally, the process is as follows:
- Idea is proposed
- User Interface Design produce full page designs on paper
- Graphic designers create all the required images, mock-ups and Flash demos
- Customer testing performed using static page mock-ups and Flash demos
- Copy is created and sent to Legal for sign-off
- Full spec is created with user flow, static screen designs and copy.
- Spec gets signed off by various departments, including legal and brand
- A signed off spec of the screens and copy is handed over to the front-end developers and C# developers to implement.
This is very waterfall, and by the time the developers first see the designs, it is already too late to influence them. When the first XHTML prototypes are produced from the front-end developers, the feedback loop is not taken advantage of, because the spec is carved in stone. What we need to do is make this a more iterative, lightweight inclusive process and not a heavy-weight, inflexible, exclusive process.
I think that we need to recognise that this creative process has to work as something of a production line, but incorporating increasingly inclusive iterative cycles to gather valuable input and feedback as quickly as possible.
In this Web Application Production Line, we need to make sure that every specialist skill is allowed freedom to work to its fullest without being constrained by other parts of the process. We also need to make sure that all the information is included in the feedback loop so that early decisions made with partial information don't constrain the decisions down the line.
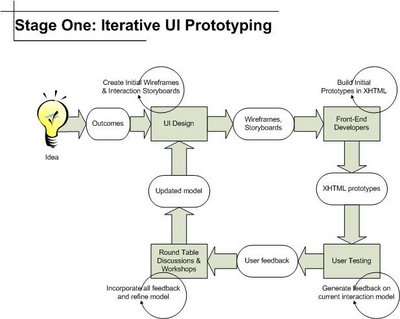
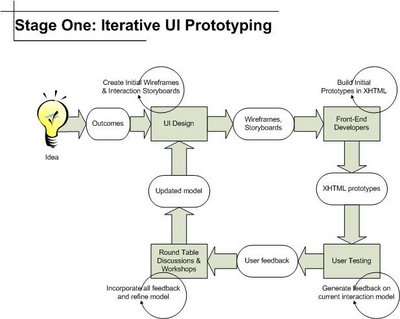
Web Application Production Line
The initial idea will come from the business or marketing, or an R&D department. If this idea is too concrete with regard to the final implementation, the rest of the process will be constrained and won't work optimally. Therefore we should limit the expression of these ideas to Outcomes. This gives the development team the freedom to do their jobs effectively.
The next problem is: what skillset is most appropriate for step 2 of the production line? I think that this is User Interface Design. However, currently, the first stage of our process involves a lot of Graphic Design and static pictures of page designs. I don't think that this is appropriate at this stage of the process. Its too early in the process to be finalising look-and-feel, graphics, spending time getting details just right on pictures produced in Fireworks or some other art package. We need wire-frames and storyboards at this stage - no fancy graphics, just basic sketches that capture the fundamental user interactions with the system, the information displayed or captured, and the scenarios that need to be catered for.
We don't want to spend time getting sign-off from all the interested parties, we want the first cut of the user-interactions defined quickly by the people who are skilled in this area. Then they should communicate and discuss their ideas in person as we move on to the next stage of the process, with the expectation that these wireframes and storyboards will grow and evolve and be changed as part of the iterative process, incorporating feedback from users and developers.
One aspect of the signed-off spec that comes out of the Design step in the current process is that all the page designs and mock-ups have been produced in art packages as if they were for paper designs. Hardly any consideration has been given to the fact that this is a page to be displayed on a browser. Is it fixed-width or a liquid layout? How does it expand with the window? Is the design appropriate for the limitations of HTML and CSS? What about accessibility, load-times, degradation between different capabilities of browsers, different screen sizes? The list goes on and on, but the current spec doesn't address any of these points. Despite this, it still gets signed off and passed to the developers.
In my opinion, the next stage of the process needs the front-end specialist developers (XHTML, CSS with appreciation of UID and Graphic Design) involved to quickly get some basic XHTML documents produced, with maybe some quick (standard?) CSS applied to give the page some structure and the right sort of image. At this point, the browser-specific considerations mentioned above will come into focus and these can be discussed with the interaction designers. However, because the wireframes are so basic, they should not constrain the front-end developers, and they should have the freedom to augment the early designs with their input and record their decisions in the form of an XHTML document.
This is where you can start your user testing and initial feedback loop. Real customers might not be appropriate, given the rudimentary nature of the pages at this early stage, but within a web development team, there are many people who can give valuable feedback at this point. The Truth (Business Representative on the team), QAs (testers), Usability and Front-end Developers are all good candidates to try the early pages and give feedback. Quite often, this unearths some fairly basic scenarios that haven’t been catered for in the design which then needs some more work before it can be developed.

You can go round this initial loop until everybody is happy that the interactions are optimal, the basic layout is acceptable, and the XHTML, accessibility and cross-browser compatibility hit the right level. Then this can be "signed off" by the Design team as their requirements spec, and put into source control. This static XHTML could include comments as placeholders for required dynamic content, and all the various XHTML fragments to support all scenarios that can occur in the page so that the ASP.NET developer can easily understand what he needs to do. Everyone should work on this source-controlled XHTML document from this point onwards.
It is at this stage that the Graphic Designers, the Copywriters, Legal, Brand etc can get involved and, using the XHTML document as the master copy of the spec/design, work to build the finished article with the correct Brand, legally compliant text and the final images.
Design Work in the Planning Phase
A sticking point with this production line and iterative implementation is that once the project requirements have been defined, we want the dev team to begins work on the highest priorities as soon as possible. However, if developers have to wait for the Design stage of the process before they start coding, this will cause a delay, and therefore waste. It's obvious that the faster and more efficient you can get the initial Design stage of the process, the less latency and waste you will have in the system. We first need to ensure that the Design stage is focusing on the pages that the developers need to develop first. It sounds obvious, but it doesn’t happen at the moment. Also, cutting down the scope of the Design stage to purely produce wireframes and storyboards will help speed this up. However, if we want everyone to work on the same pages at the same time, how do you get rid of the lag that the Design phase introduces? One approach that appears to work quite well is to create the wireframes, storyboards and XHTML as part of the Planning stage, possibly in parallel with the preceding iteration. Once the XHTML pages are produced, they can be used as a contract between the various areas to base their work on. While the ASP.NET and C# developers are planning and estimating their work, the Design team can be putting together the basics of the screen flow. The rest of the work (CSS, JavaScript, Flash, Graphic Design, ASP.NET, Web Service, Database, Copy, Legal, Testing) can be based on this hub of an XHTML skeleton.

References